How to import a didimo using the Didimo Browser
Step By Step
How to import a didimo using the Didimo Browser
Follow these steps using the Unity Editor extensions to import didimos into the project assets.
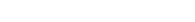
- Find the menu option to open the Didimo Browser window.
Window > Didimo > Didimo Browser
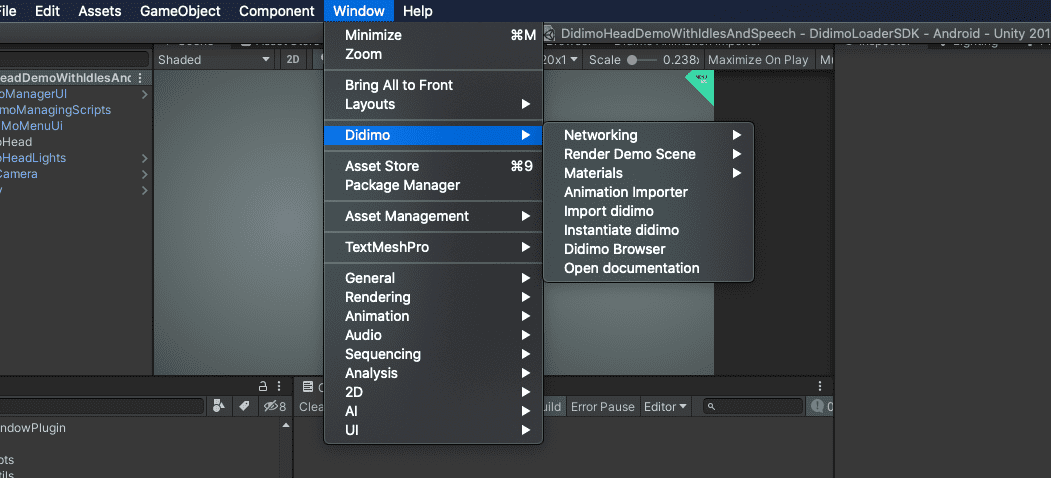
Setup API Key
Grab the API Key obtained from the Customer Portal and paste it on the input field.
Once configured, the API Key is stored in the User Preferences and restored on each session.
NOTE: If you don't know how to set up your first application, go to Registering an application
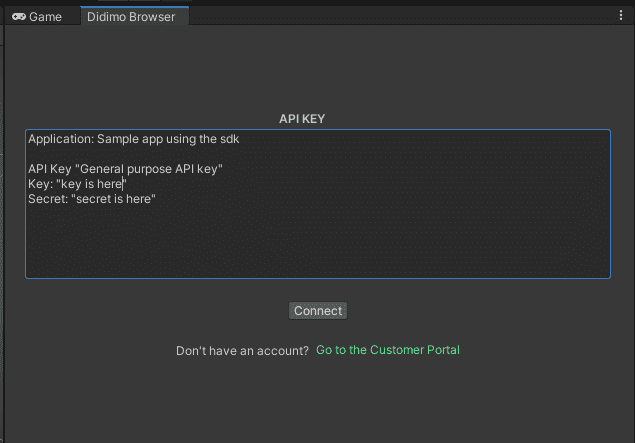
The didimo Browser should display the list of didimos on your account. We include a public sample in each account by default, so you should see it on the list.
Select a didimo from the list to display it on the preview.
Click on the Import button to import the selected didimo into the project assets.
Create a new folder and give it a proper name.
e.g. Assets > ImportedDidimos > PublicSampleAfter import location confirmation, a progress bar will display the progress of the operation for creating the assets in the selected folder.
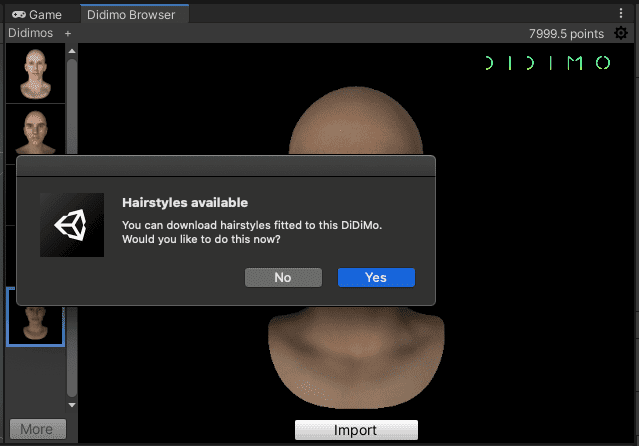
When prompted, decide whether fitted hairstyles should be generated for this didimo.
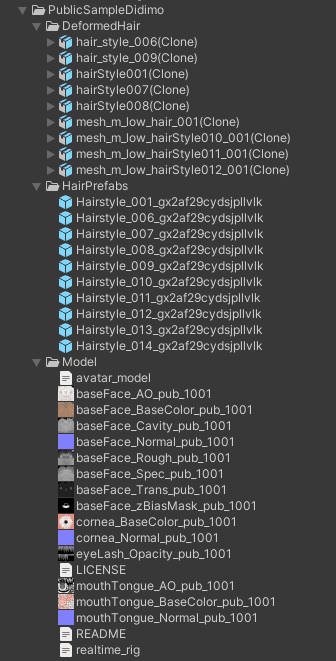
- If yes, each hairstyle in the catalogue will be deformed to fit the didimo's head shape and stored in a ready-to-use prefab in a sub-folder.
- If not, the process is complete.
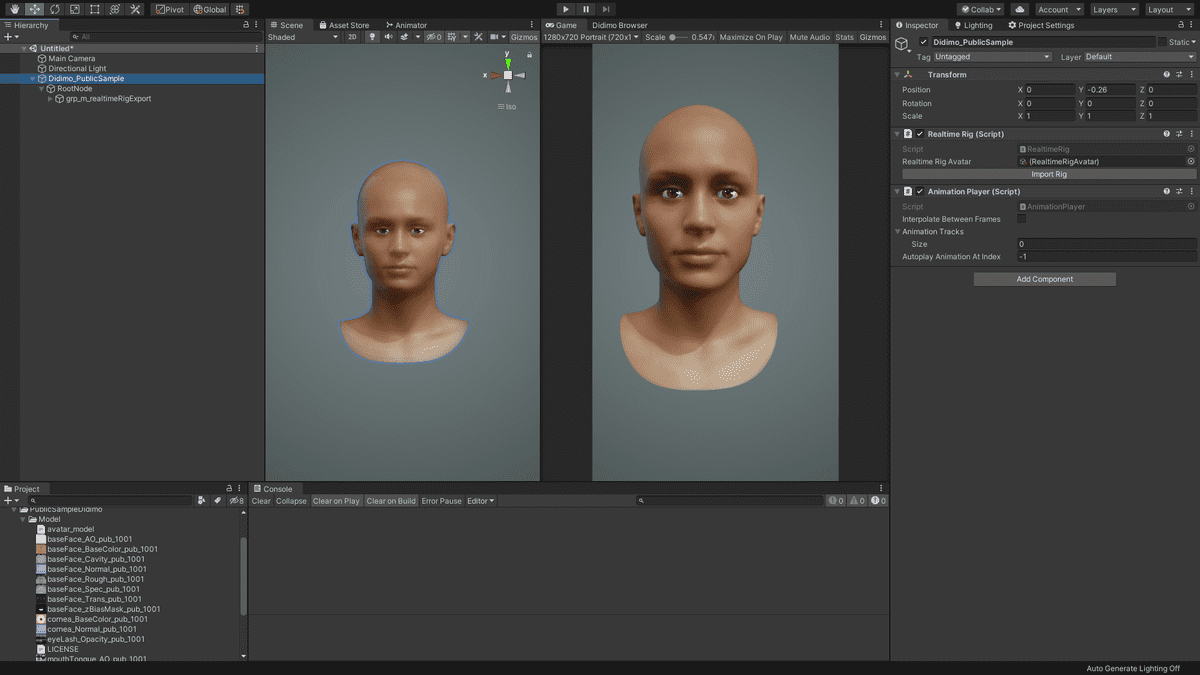
You can find these new assets in the selected folder.
You can now use the instantiation menu option to instantiate the model from the project assets into the active scene. See section How to import and/or instantiate a didimo using the menu options for instructions. Alternatively you can instantiate it at runtime using the runtime scripts included in the SDK.
Last updated on 2020-10-06